Branding
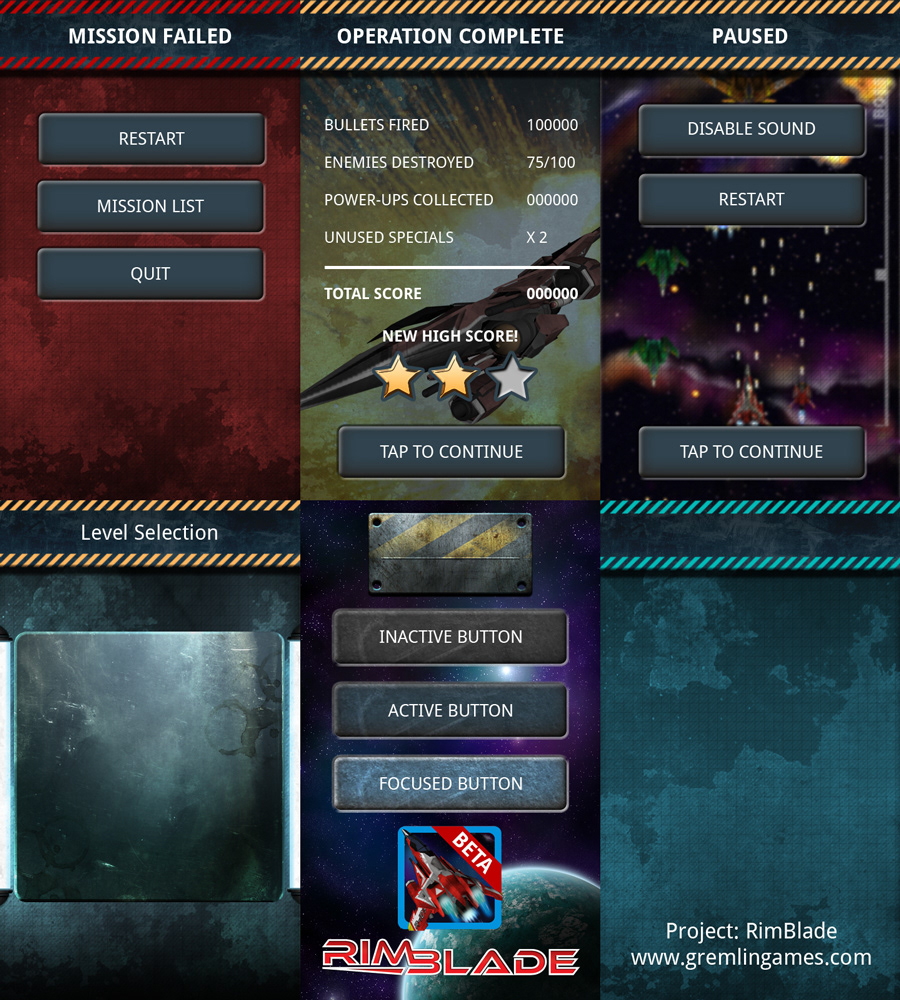
UI Design
I created all the visual assets from scratch in Photoshop using photographs of textures, or custom fabricated patterns and symbols. This project has a special place in my heart, as it was my first dive into Indie game development and Android Mobile apps.
After I had completed the designs in Photoshop, I then had to compress and optimize all the assets, since at the time Android had a hard limit of 25mb for bitmaps. Once I had compressed and optimized all the backgrounds, buttons (9 Patch / Resizable button) and sprite sheets for the spinning stars, etc. My next job was to import it in Eclipse. Most of the layouts I created by hand using the XML editor in Eclipse.
All of the heavy lifting for Java at the time was handled by the late owner Rick Pingry, he is survived by his wife and kids.

RimBlade BETA Icon

Primary App UI

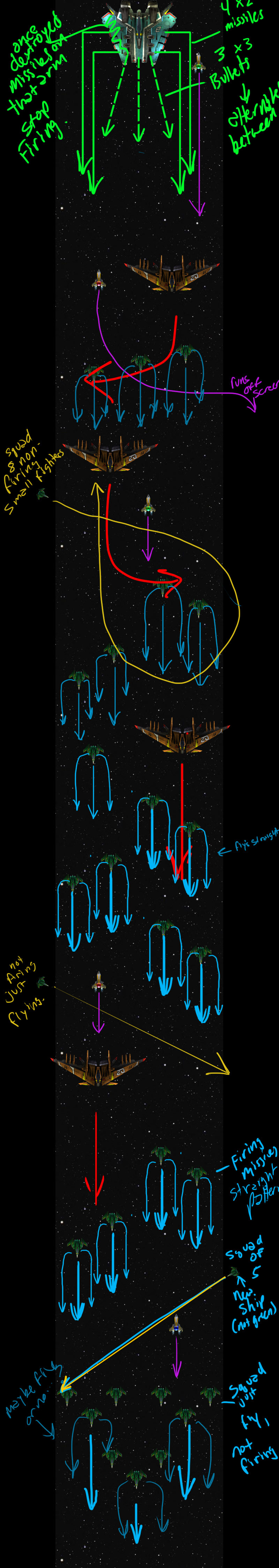
Level 1 Design

RimBlade - UI Tag

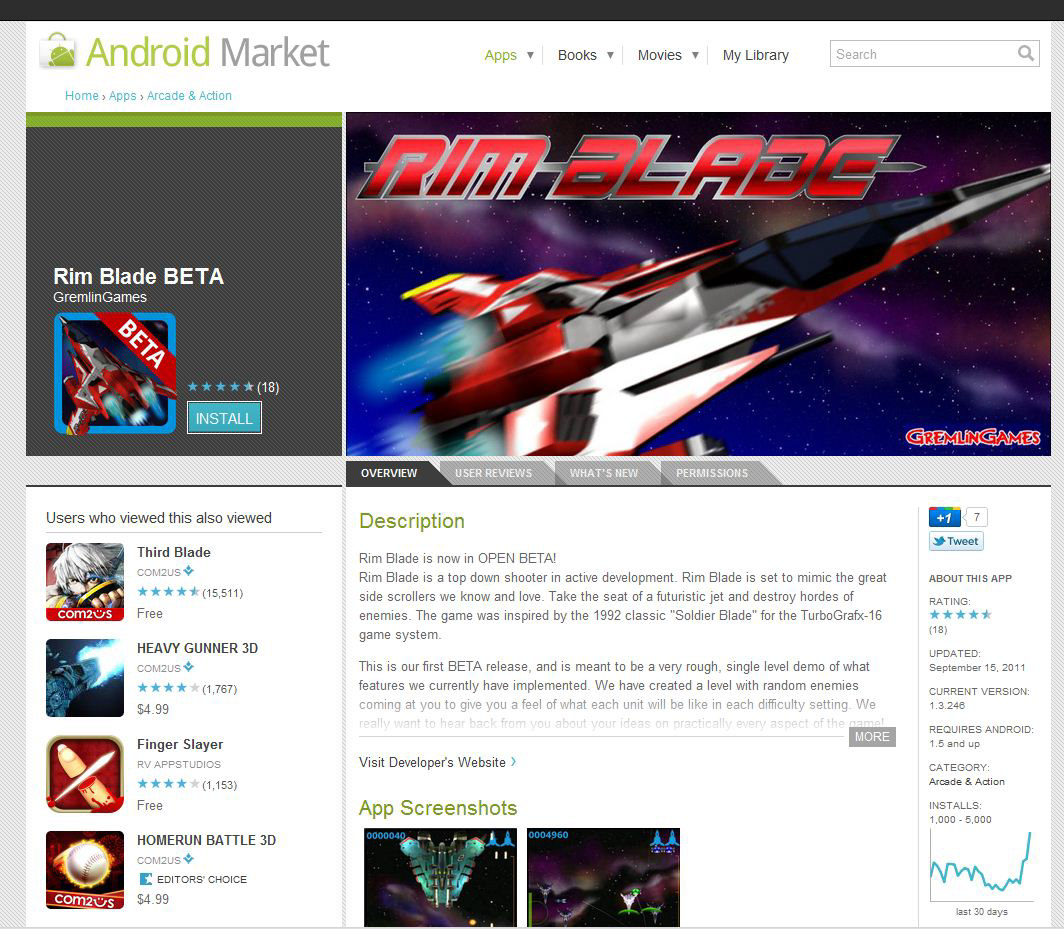
RimBlade - Old School Android Market

RimBlade - PocketChange Arcade Logo

RimBlade Logo
Early Gameplay Footage
I remember recording these videos after being forced to root my device and install Cyanogen Mod on my Samsung Galaxy phone just to get "good" footage of the game in action. The frame rate trying to record and play back then were terrible!
Mobile Development has come a really long way since then!
RimBlade Release Promo Video
Here is a promo video created by my friend Todd Allison who was in charge of our marketing efforts outside of art stuff. It might be nostalgia, but every so often I love to go back and watch the video footage. It reminds me of simpler times when entrepreneurship was cheap and I had all the time in the world to focus on it.